As a small business owner, you’re probably overwhelmed with all the things you have to do to grow your business. This includes things like writing content, marketing, building sales funnels, networking, creating products, and more.
However, one important thing you might be missing is the speed of your website. Yes, your website speed can affect your visitors’ experience, Google rankings, and conversion rates. You could have the best content and product, but if your website doesn’t load fast enough, your visitors will leave without seeing it.
In this article, we’ll take a look at how page speed affects your business, how to test it, and how to improve it.
How Page Speed Affects Your Business
People nowadays want information as fast as they can, and if they don’t get it from you, they’ll have no problem getting it from your competitors. Here are a few reasons why website speed matters:
- 53% of people leave a site that takes over 3 seconds to load, according to Google
- Today, Google uses the mobile version of your website for indexing and ranking instead of the desktop version. So you must make sure that your website is mobile-responsive, especially if you’re using a platform like Pinterest to drive traffic since most of the sessions will be from mobile
- In retail, a one-second delay in mobile load times can reduce conversion rates by up to 20%
How to Test Your Page Speed
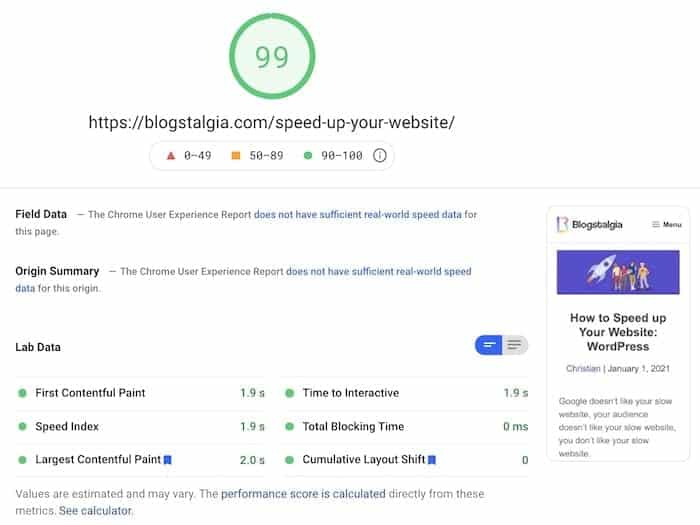
To test your page speed, simply run your URL on a free website like Google’s Pagespeed Insights.

Now, there are some metrics that matter more than others. Here are the ones you should pay close attention to:
- TTFB. Time to first byte tells you how long it takes for a visitor’s browser to receive its first byte of data from the server. Google recommends keeping this under 200 ms.
- FID. First input delay tells you how long it takes the browser to respond to a user interaction, such as clicking a link or button. Ideally, this should take less than 100 ms.
- LCP. Largest contentful paint measures how long it takes for the largest content element in the viewport to be visible. This should take less than 2.5 seconds.
- CLS. This measures how much elements shift while the page is still being rendered. Ideally, you want this value to be less than 0.1.
Two factors you don’t want to focus on too much are scores and fully loaded time.
This is because scores treat every website the same and give general recommendations. For example, they don’t know if you have an eCommerce site with several large images or external files that can’t be optimized.
When it comes to fully loaded time, your website could be completely usable to your visitors before it’s been fully loaded. It’s better to have an LCP of 1 second with a fully loaded time of 10 seconds than an LCP of 6 seconds with a fully loaded time of 7 seconds.
How to Improve Your Page Speed
Now that you know why page speed matters and how to measure it, we can take a look at a few ways you can improve it.
Keep in mind that every website is built differently, so you might have to work on some different solutions. However, most business owners can improve their site speed significantly by following these tips.
#1. Choose a fast WordPress Host
One of the things that had the most impact on my site speed was my hosting company.
If the speed test is showing that your site has a high TTFB, it’s probably because of your hosting company. Shared hosting companies tend to cram as many clients as they can into the same server to reduce costs.
Having too many people in one server leads to fewer resources for each, slower speeds, and more downtime. And in case that wasn’t enough, if someone on your same server gets hacked, your site could end up compromised as well.
One of my preferred web hosting providers is NameHero since it uses LiteSpeed web servers.
#2. Choose a fast WordPress Theme
Another easy way to improve your page speed is to use a fast and lightweight WordPress theme.
People tend to go for multi-purpose themes because, well, they have “everything” you might need. The issue with these themes, however, is that they will also load all of those features you’re not using.
When it comes to keeping your website loading fast, the best thing to do is to choose a lightweight theme that only has the features you need or add those individual features with a plugin.
If you’re currently using a bloated theme with a drag-and-drop page builder, you’ll definitely benefit from switching to a lighter and modular theme like GeneratePress, which is what I currently use for all of my projects.
#3. Optimize Your Images
Large images are one of the most common problems I see when testing other people’s page speeds. Luckily, optimizing images is a super easy task.
One of the things I recommend doing is to resize and compress images before uploading them to your media library. Compressing images will reduce the file size as much as possible without losing quality.
To compress images, you can simply upload them to a free website like Optimizilla or TinyPNG and download the compressed version.
A plugin like ShortPixel is a great option for those who have already uploaded hundreds of images to their WordPress library.
#4. Use a CDN
A content delivery network (CDN) distributes your data to different servers around the globe and serves the content from the one that’s closest to the visitor requesting it.
For example, if your website is hosted in the US, it would take longer for someone in the UK to receive your page after requesting it. However, with a CDN, your site could be served from a closer location like France.
Now, if you have a brick-and-mortar business, you might not need a CDN and could simply choose a web host that has a server close to your town.
If you have an online business that targets people from all over the world, then you could use a free CDN like Cloudflare.
#5. Check Your Plugins
Just like your WordPress theme, plugins can also be poorly coded and bloated, which can cause slow page speeds. Some plugins also load scripts on every page on your site, even on pages where it isn’t being used.
A good way to improve your page speed is to remove any unused plugins and install only ones that have the features you absolutely need.
For example, Yoast SEO is an SEO plugin that has a ton of features, including live content analysis, breadcrumbs, meta descriptions, and XML sitemaps.
If you only need XML sitemaps, it’s best to install a plugin that only focuses on XML sitemaps than to install a plugin like Yoast SEO that will load a ton of other features you won’t use.
Poorly-coded plugins not only affect your site speed but also your security. It’s always a good idea to only install plugins from reputable developers who are constantly updating it and fixing vulnerabilities to ensure that you keep your business secure.
#6. Use System Fonts
When it comes to improving page speed, most people don’t take into account the font they’re using.
Unfortunately, Google Fonts typically slow your site because they have to fetch external files from Google.
One of the best ways to prevent fonts from slowing your site is to use systems fonts. System fonts are fonts that are already built into the operating system, so there’s nothing to load.
Now, I understand that fonts can be important for some brands. Therefore, if you need to use Google Fonts, you can use a free plugin like OMFG to host them locally and improve your speed.
#7. Install a Caching Plugin
After you’ve applied all the previous optimization tips to improve your page speed, you can go ahead and install a caching plugin.
A caching plugin creates and stores copies of your pages on your server so that it doesn’t have to load everything again once a visitor lands on your website.
My favorite paid caching plugin is WP Rocket, as it is extremely easy to set up and does get the job done. If you want to use a free plugin, you can use WP Performance by Ante Laca.
Final Thoughts
That’s it! I hope you were able to see how crucial site speed can be for ranking higher on Google, increasing sales, and providing a better user experience.
Feel free to leave any questions about improving page speed down below!
The post How to Improve Page Speed for Better Conversions appeared first on Tweak Your Biz.
No comments:
Post a Comment